为什么使用 Docusaurus
之前我在 玩转云服务(3):使用 Hugo + docsy + Github Actions + Github Pages 创建项目文档 里使用 Hugo + docsy 的组合构建文档,现在我发现一个更好的静态文档网站生成器:Docusaurus。
- Docusaurus 更容易安装和跑起来,而 Hugo + docsy 安装需要更多依赖,也比较容易踩坑;
- Docusaurus 拥有更低的上手门槛,而如果有高级需求也可以直接上自定义 CSS 甚至 react;
- Docusaurus 有更多的官方文档和教程,资料更多;
- Docusaurus 还有博客模式,完全也可以当成静态博客用。
安装
官方安装流程:https://docusaurus.io/zh-CN/docs/installation
建议自己走一遍流程安装最新的版本,当然也可以直接 fork 我的示例代码。
我的示例文档站的代码: GitHub - Eterance/docusaurus-api-docs
安装以及接下来的 Github Actions 使用 npm。如果想要使用官方默认的 yarn,请自行去官方文档查看。
下载安装 node.js https://nodejs.org/en/download
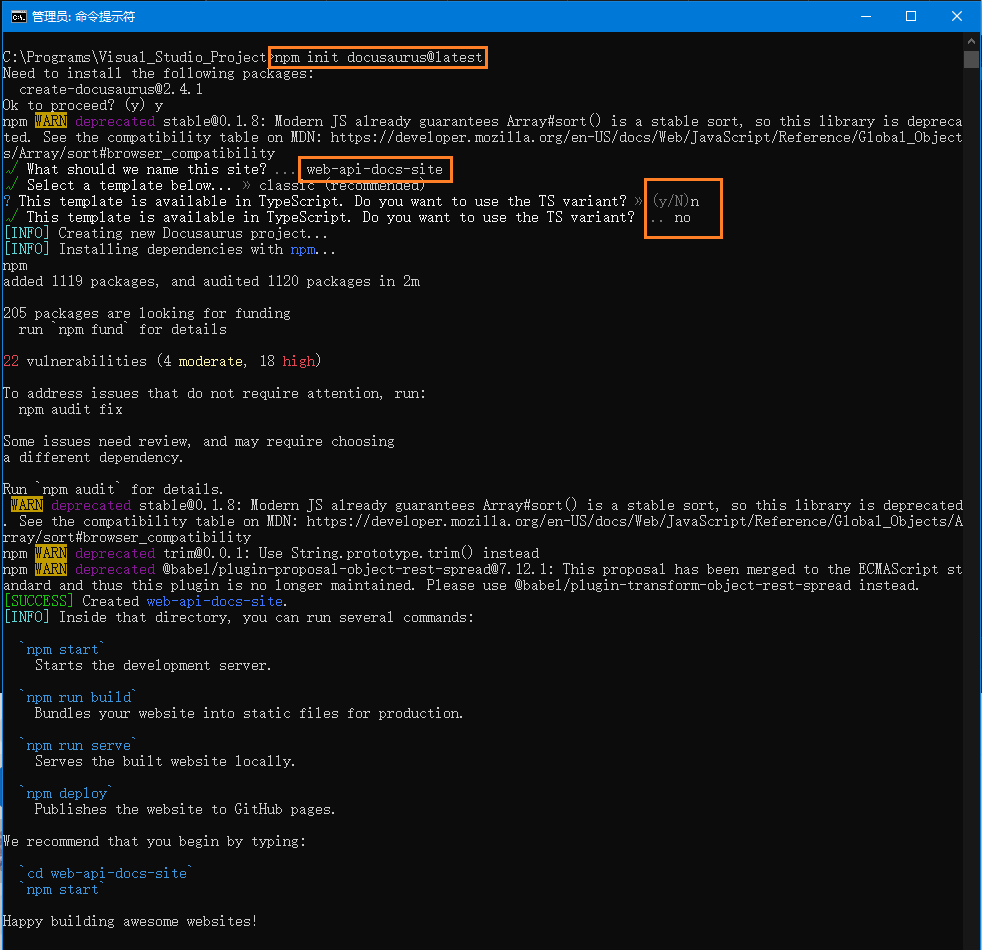
npm create-docusaurus@latest
本地启动,在 CMD 中输入:
cd <新建的项目所在目录>
npm run start使用 Github Actions 部署
下面讲解怎么通过 Github Actions 部署到 Github Pages 和 / 或 Cloudflare Pages 这两种都很好用的免费静态网站托管服务上。
在 GitHub 上创建空仓库(不要添加任何文件),然后先不要上传你的项目,需要先完成下面的设置。
Pages 服务预设置
Github Pages
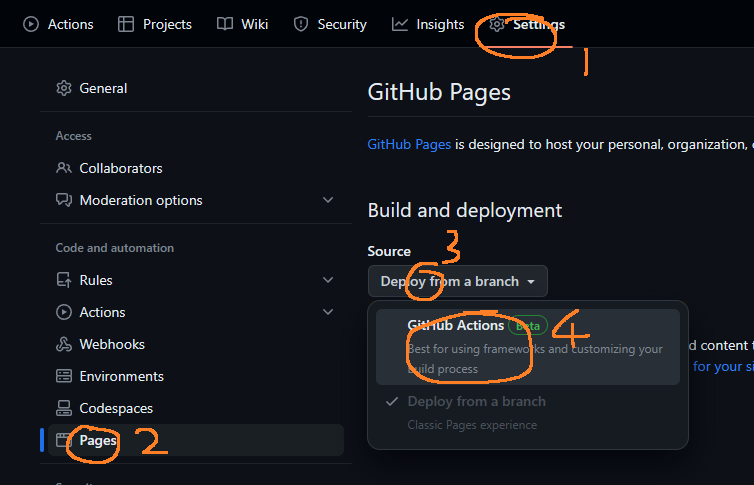
如果你打算部署到 Github Pages ,你需要将源修改为 Github Actions,如下图。

Cloudflare Pages
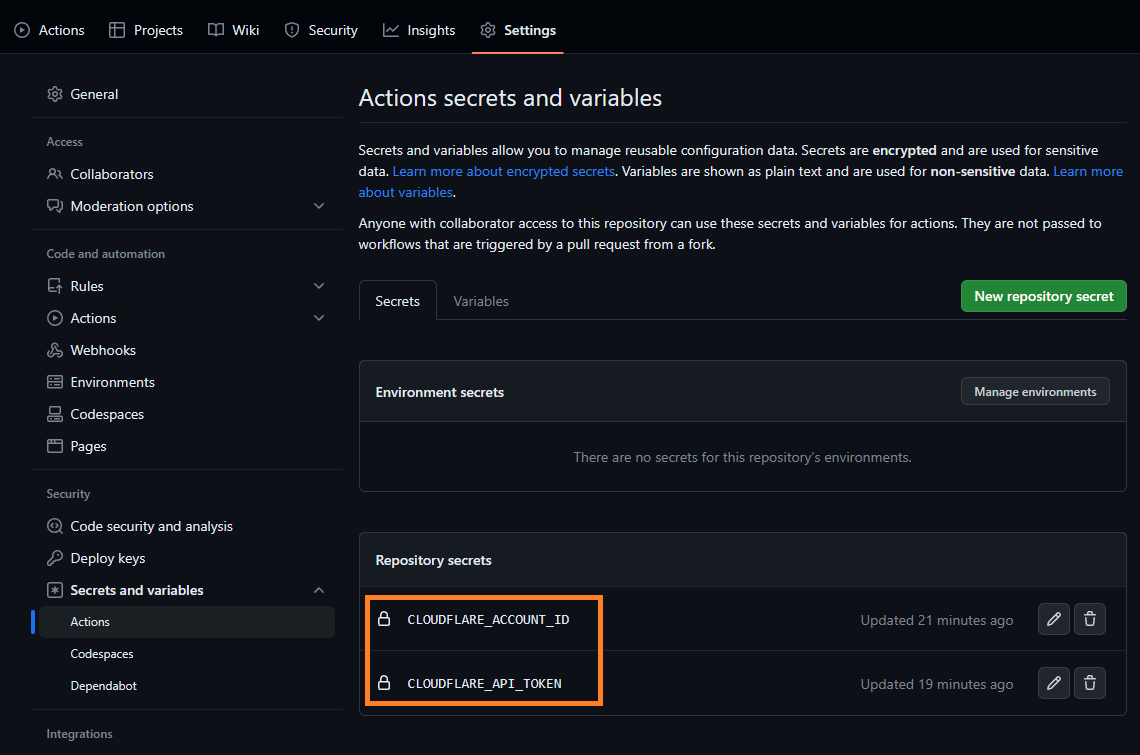
如果你打算部署到 Cloudflare Pages ,你首先需要按照 玩转云服务(4):Github Actions + Cloudflare Pages 部署静态网站 里的步骤将 Cloudflare 用户账号和 API 密钥添加到你这个仓库的机密里,如下图所示。

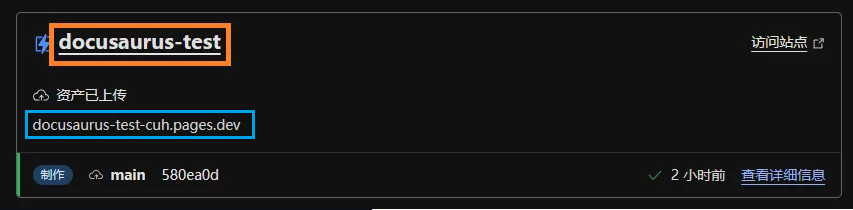
还是刚才的文章链接,接着新建一个 Cloudflare Pages 项目,记下项目名(橙色)和网址(蓝色)之后用。

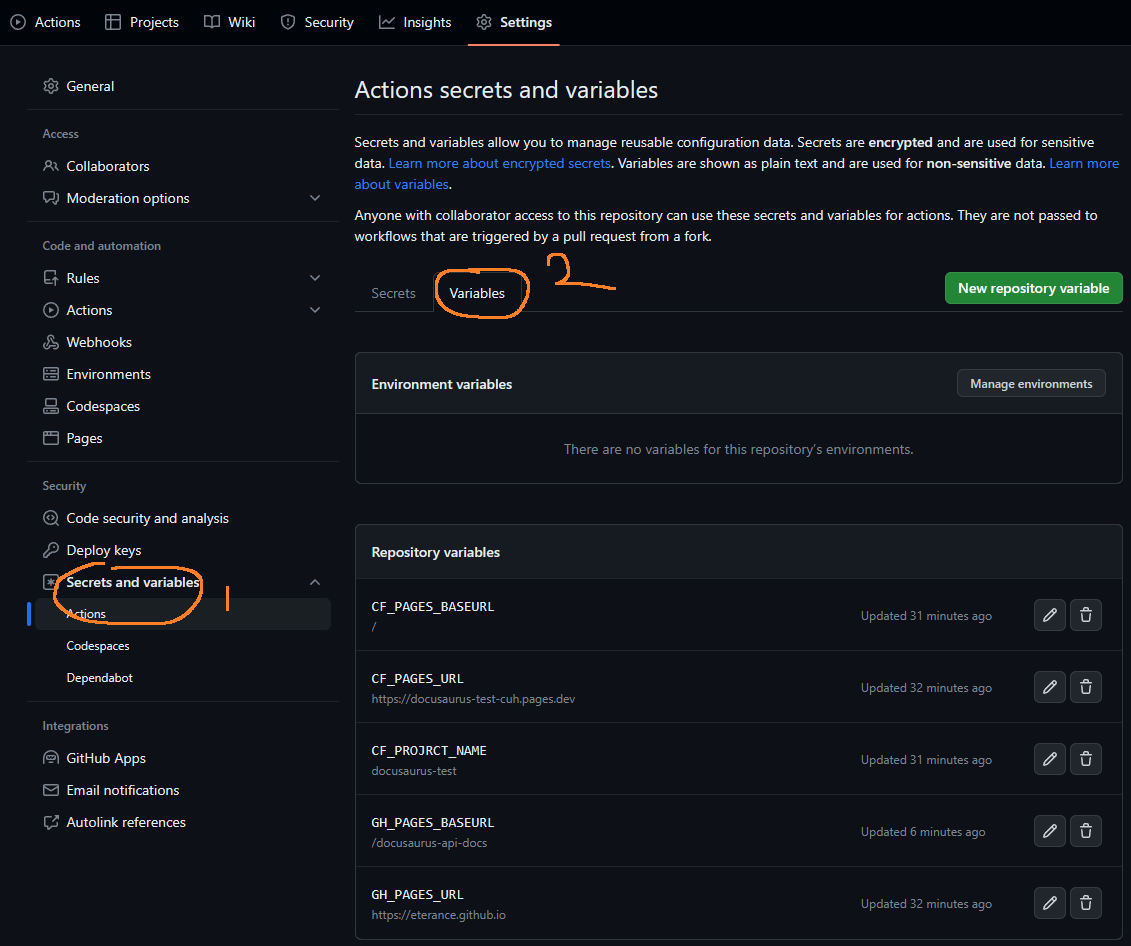
设置变量
然后在仓库的变量里添加一些 Github Actions 做 url 替换会用到的变量。

Github Pages
如果你要部署到 Github Pages,你需要添加:
GH_PAGES_URL:格式为https://<你的Github用户名>.github.ioGH_PAGES_BASEURL:格式为/<代码仓库的名字>。不过,如果你要在 Github 上托管个人博客,仓库名字就是<你的Github用户名>.github.io,那么这一项就只需要写/。
也就是说,Github Pages 托管的网址是 https://<你的Github用户名>.github.io/<代码仓库的名字>。
Cloudflare Pages
如果你要部署到 Cloudflare Pages,你需要添加:
CF_PAGES_URL:格式为https://<刚才建立项目给你分配的网址>CF_PAGES_BASEURL:只需要写/。CF_PROJRCT_NAME:刚才建立的项目名。
也就是说,Cloudflare Pages 托管的网址是 https://<。刚才建立项目给你分配的网址>/
添加 Actions 文件
在你的项目新建文件夹:.github/workflow/,并放入文件:
- 如果你想部署到 Github Pages,下载 gh-pages.yml
- 如果你想部署到 Cloudflare Pages,下载 cf-pages.yml
这是官方的最新部署流程(我在此文使用的是2.4.1版本):部署 | Docusaurus。不过我上面的和官方的有较大差距:
- 官方使用 yarn 而我是 npm;
- 官方将 Github Pages 网址信息硬编码在
docusaurus.config.js文件,而我为了修改方便以及适配 Cloudflare Pages,docusaurus.config.js文件里写的不是网址而是占位符,真正的网址写在仓库变量里,部署时再替换。
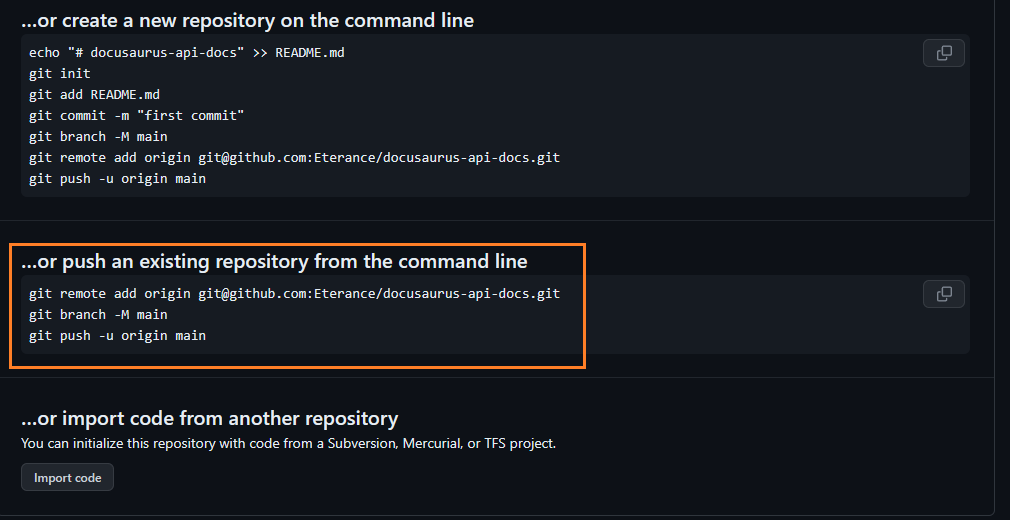
部署
接下来通过 Github 空仓库提供的命令行将你的 Docusaurus 项目推送上去

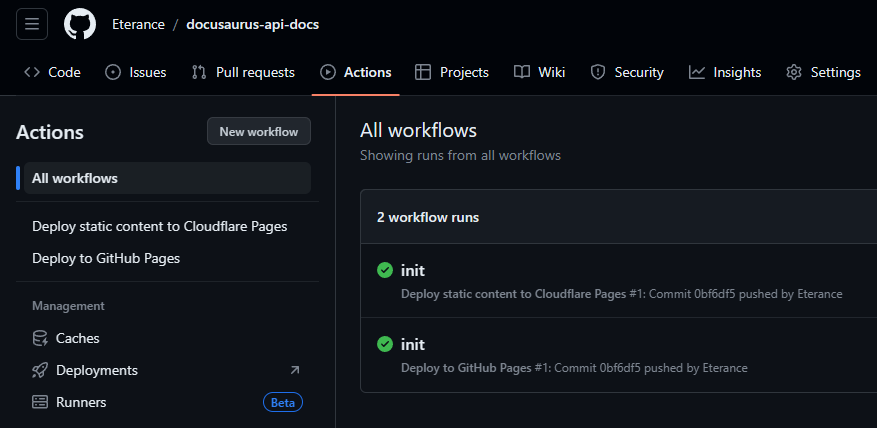
点击仓库的 Action,你应该能看到黄色的正在部署中,等一会儿就提示成功。

现在,你可以打开部署好的静态网站了。







Comments NOTHING